AWSでQuickSightを使用する機会がありました。
私はBIツール自体使うことが初めてだったので、いろんなボタンをポチポチしましたが、やっと表題にあるように、積み上げ棒グラフの合計値を表示する方法が分かりました。
少しUI・操作が分かりにくいので、その方法をまとめました。 参考にしていただければ幸いです。
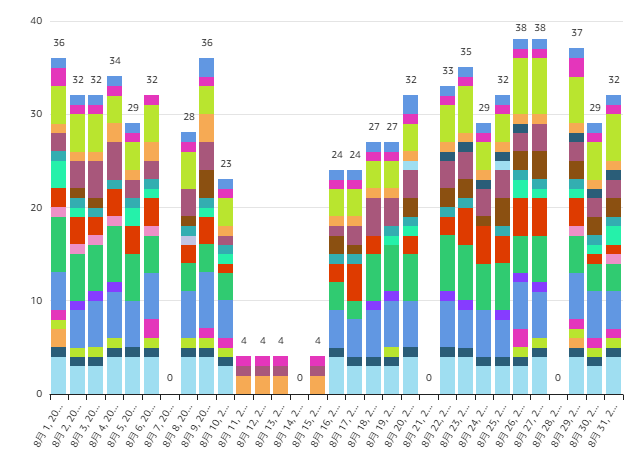
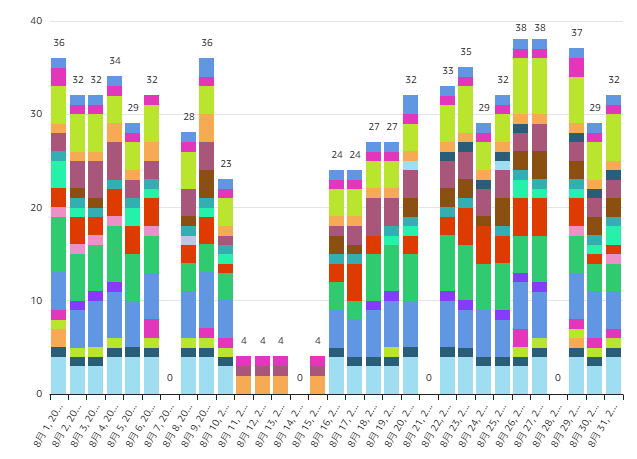
作成した積み上げ棒グラフ

今回、作成した積み上げ棒グラフは上記のようなものです。
X軸に日付を取り、Y軸にとあるデータを積み上げして表示しています。
そして、各データの数値は非表示ですが、棒グラフの上部にデータの合計値のみを表示しています。
なお、今回はすでにデータセットの取り込みやグラフの描画は完了している前提で紹介していきますので、ご了承ください。
グラフ表示の編集
それでは、早速積み上げ棒グラフの合計値を表示していきましょう。
積み上げ棒グラフの合計値表示は、グラフ編集から行います。
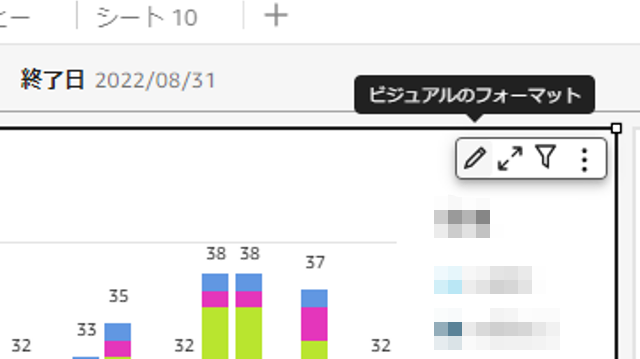
各グラフ(ビジュアル)をクリックすると右上に表示される鉛筆アイコンをクリックしてグラフ描画の設定を開きます。

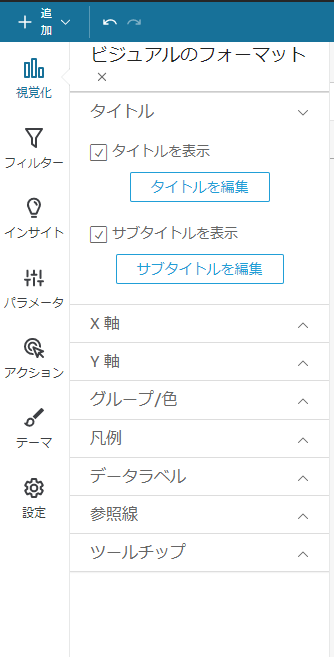
クリックすると、左側のサイドメニューに以下のようなビジュアルフォーマットが出現します。

合計値の表示は、この中のデータラベルで設定が可能です。
データラベルの設定

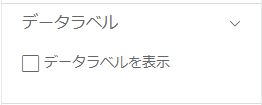
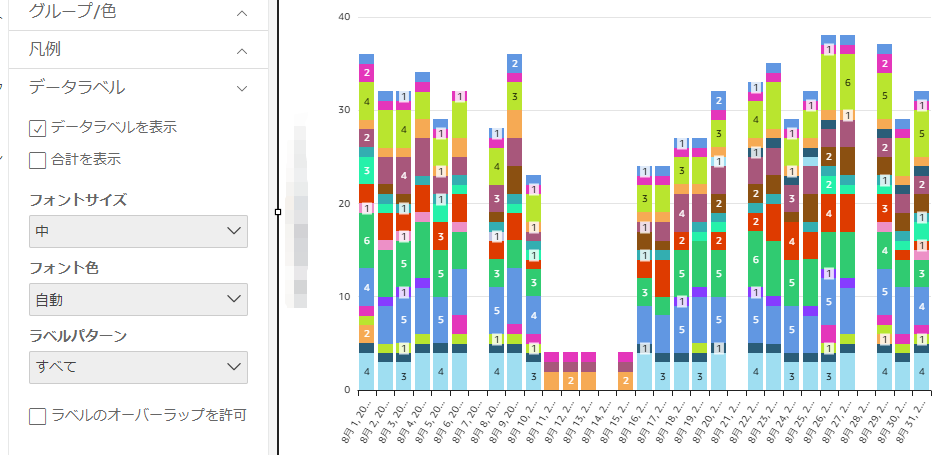
デフォルトではデータレベルの表示がOFFになってますので、ここにチェックを入れ、有効化します。
そうすると、データラベルのオプションがさらに選べるようになり、グラフ(ビジュアル)には、各データの数値がラベル表示されます。

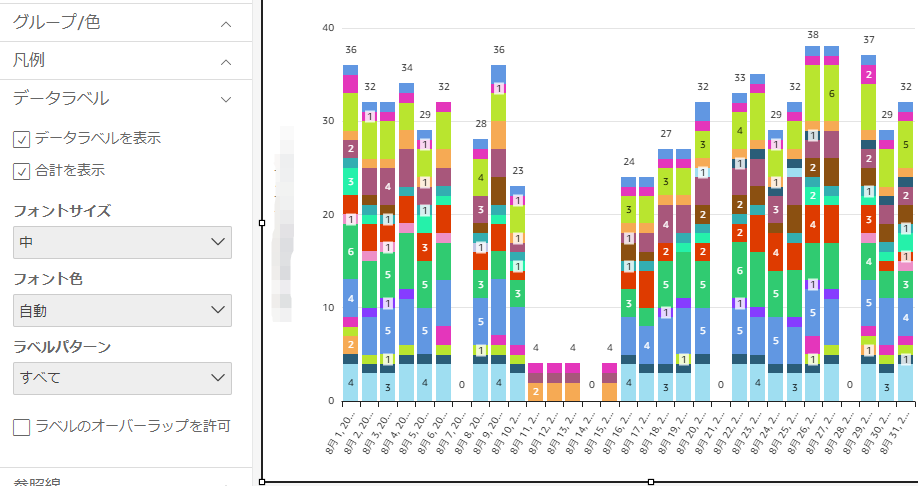
データラベルを表示にチェックを入れると、オプションメニューが出現するので、データラベルを表示の下に出現した合計を表示をクリックすることで、棒グラフの上部に合計値が出現します。

無事、合計値は表示されました。 が!思ったのと違う、、、
各データのレベルと合計値が両方表示され、さらにそれぞれの文字サイズやフォントも同じで少し見にくい印象があります。
データラベルと合計値を両方いい感じに表示するのは難しいなというのが率直な感想です。
手軽に様々なデータを連携して、いい感じにまとめてくれるのがBIツールのよい所ですので、高望みはしてはいけませんね。
さて、今回は、合計値だけを表示して、他のラベルは非表示にしてみます。
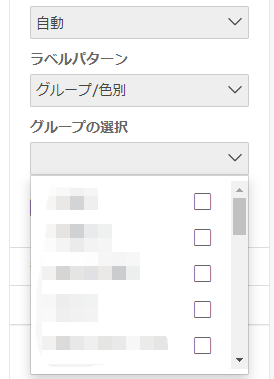
ラベルの表示有無はラベルパターンから選択することができます。ラベルパターンで選ぶことにより、ラベルを表示するそれぞれのデータを絞り込むことが可能です。
ラベルパターンを「すべて」から「グループ/色別」に変更すると、データを構成してるグループごとにチェックマークを付けることができ、特定のグループだけのラベル表示が可能です。

ここで、合計値のみを表示する場合は、ラベルを表示するグループのチェックをすべて外します。

これで無事今回お望みの合計値が表示されました。
おわりに
現在webアプリケーションを構築していて、グラフを作成する必要があったのですが、Chart.jsなどのライブラリはあるものの、ビジュアル的に表示するのはやや面倒なので、手っ取り早く表示したいということでAWSのQuickSightを利用しました。
手軽に表示できたのは良かったのですが、やはり自由度にやや難があり、今回のようにこうしたいんだけどなと悩むこと多かったです。
たぶんどこかのタイミングでwebアプリケーションでしっかり作りこもうという方針に転換しそうな気がしました。




コメント