プログラミングの学習は、Udemyなどのオンライン講座も充実して、一通りの使い方は独学でも学ぶことができます。
ただ、慣習的に用いられてる記法・お作法やこうした方がより良いといったテクニックは、有識者に学ぶ等開発をしなければ、気づく場面が少ないと感じています。
私の場合、社内でこういうコードの書いた方が管理がしやすいと教わる環境があるので、そこでの気づきが非常に多いです。
今回は、表題の通りweb開発していく中で何かしらのステータスを示す文字列や数字(マジックナンバーと呼びます)を定数化するのテクニックを教授いただきました。
ステータスの定数化とはどういうことか、また、定数化することでどういったメリットがあるのかを紹介してきます。
開発環境
Vue.js3
vuetify3
今回は、一般的な内容かと思いますので、あまり開発環境は影響ないかもしれません。
ステータスの定数化とは
今回は、タスク管理アプリをサンプルにして解説していきます。タスクの情報は本来DBなど別に持つべきですが、解説ですので、vueファイル内に直接記載しています。
定数化しない場合の書き方
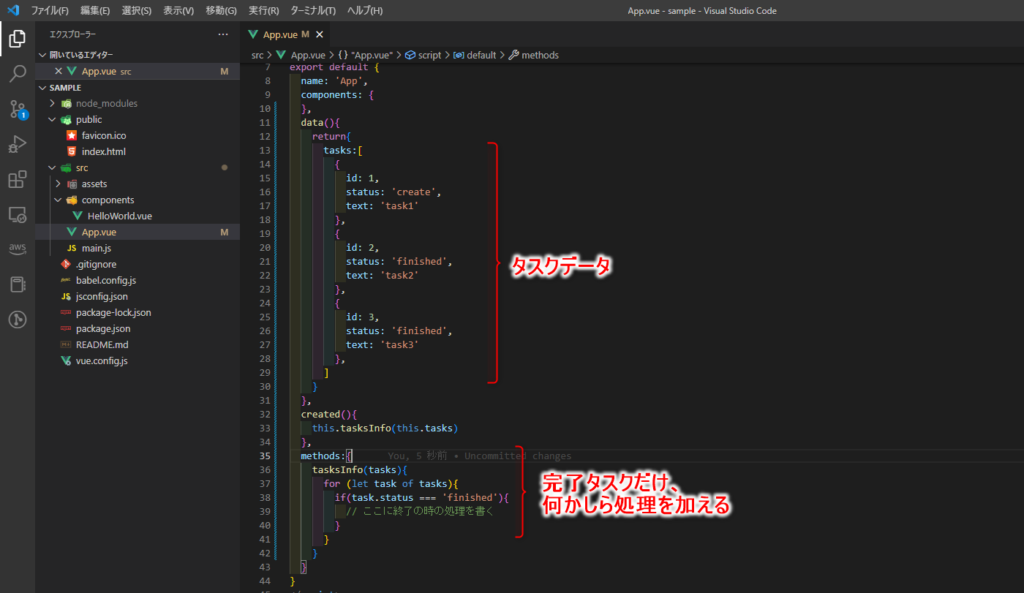
まずは、定数化していない場合の書き方です。
Tasksというデータがあり、一つ一つのタスクにはstatusとして、「create、finished」という文字列で状態をもっているものとします。
これを、taskInfo()メソッドで、finishedの時だけ何かしら処理を加えようとしています。

現在のコードではif文で、task.status === ‘finished’で条件判定しているので、もちろんこれでもfinishedの時だけ処理を追加することが可能です。
定数化した場合の書き方
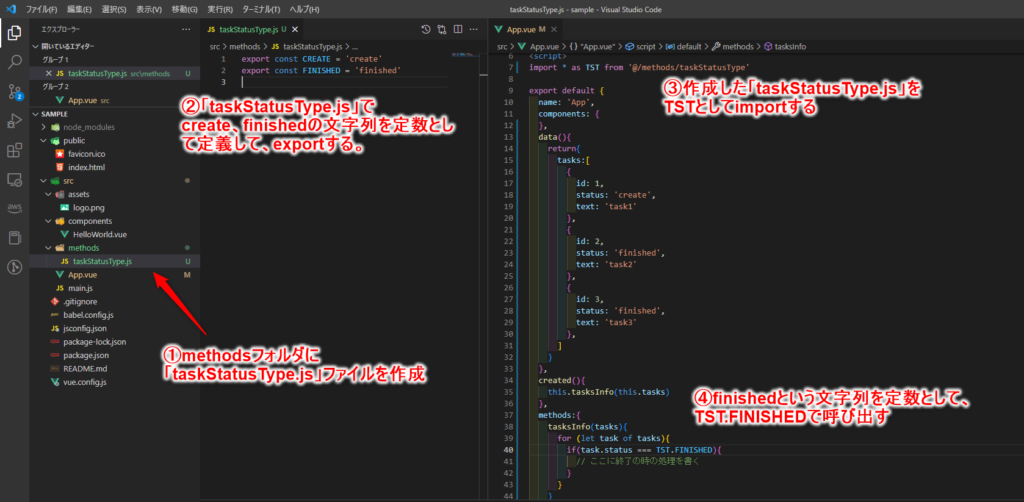
これを定数化するために以下のようにします。
- methodsフォルダ内にタスクステータスを定義する「taskStatusType.js」を作成
- 「taskStatusType.js」にステータスの状態管理文字列を定数として定義して、他のファイルで使用できるようにexportを記載する
- 元のVueファイル<script>内にて、taskStatusType.jsをimoprtする。今回は、「taskStatusType」からTSTと別名付けしている
- タスクステータスによる判定は、TST.定数名として、「taskStatusType.js」から状態を呼び出す

ステータスの定義を外部ファイル(taskStatusType.js)に書き出して、定数定義しています。
先ほどのif文の判定で、task.status === TST.FINISHEDとすることで、createかfinishedかの条件判定を行っています。
もちろん、TST.FINISHEDには、文字列”finished”が代入されるので結果は同じです。
直接、文字列でfinishedと記載しているのを、わざわざ別ファイルから呼び出しているので、余計な手間はかかっています。
定数化することのメリット
外部ファイルが必要になるし、「初学者だとexportとかimportとかおまじないにしか思えないんだよね。」と私はこのテクニックを聞いた時に、まず思いました。
では、なぜ、ステータスを定数化することが管理上望ましいのでしょうか。
- ハードコードが減り、管理・改修が容易になる
- VS Code機能によりプロジェクト全体で参照できる
ハードコードが減り、管理・改修が容易になる
まずは、これですね。
元のコードでは、finishedと直接記載していました。
このstautsによる判定が他の関数や別のコンポーネントにも出てくると、毎回毎回手打ちうする必要があります。
一方、定数化すると、何度・どこで出てきてもTST.FINISHEDと記載することになります。
コードを書くスピードで言えば、同じなのであまりメリットはないかもしれません。
これが改修になると話が変わってきます。
ステータスが変更になったり、追加になったりしたときにすべて文字列で記載していると検索が非常に大変です。
そのため、外部ファイルに分けることで、一つ修正すればすべてに反映されるので、定数化にメリットが生まれます。
また、ハードコードしないことで管理がようになるメリットはもう一つあります。
今回はfinishなどという文字列でしたが、ステータスを数字で判定することもあるのではないでしょうか。
例えば、create状態は1で、workingは2、finishedは3など。こういった直感的には分からないが、プログラミング上何らかの意味を持つ数字をマジックナンバーと言います。
マジックナンバーは現実世界でも、学生番号・社員番号やマイナンバーとかにも使われてますね。
「入社年+部署+連番」として、社員番号を生成するルールにすると、その意味を知っている人からは管理がしやすいです。
web開発でも同様に、管理自体はマジックナンバーで行う場合もありますが、そのような管理を行うと先ほどのタスクステータスの判定はtask.status === "5"というif文判定をすることになってしまいます。
開発者は「5と言えばfinishのことだ」と理解しているかもしれませんが、他の人がこのコードを見ると「5ってなんやねん!」と思ってしまうことでしょう。
そこで、コードを見ただけですぐに意味にが理解できるためにも、一度定数化して特定の定数名にすることが望ましいです。
VS Code機能によりプロジェクト全体で参照できる
次のメリッㇳは、開発ツールとして、VS Codeなどを用いていると、参照の機能で、プロジェクトにわたってどこでそのコードが使われているか参照することが可能になることです。
定数化したコードで実際に試してみます。
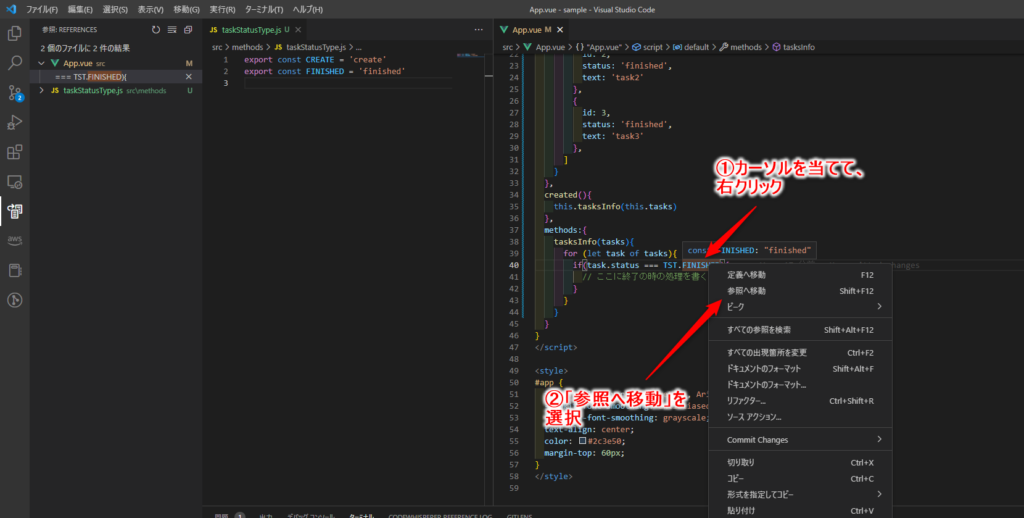
今回定数化して、if文判定で記載してるTST.FINISHEDにカーソ当てて、右クリックから参照へ移動をクリックしてみます。

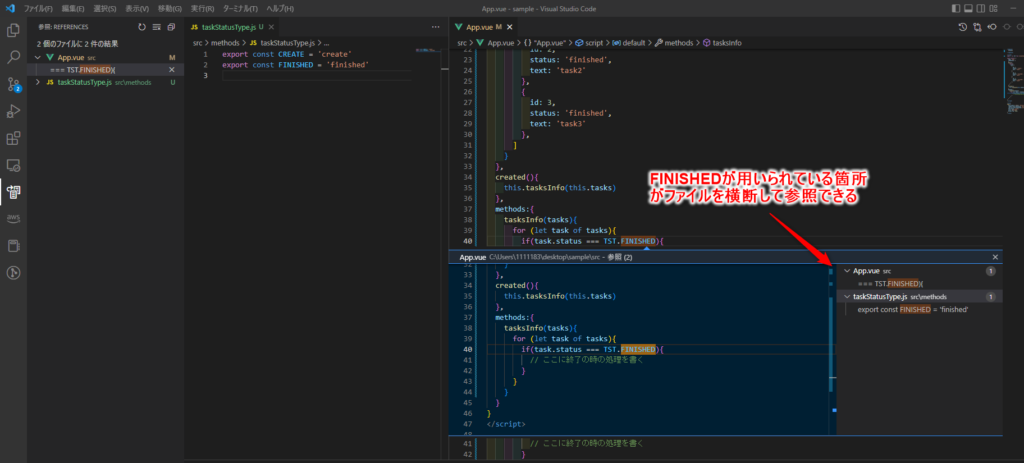
そうすると、以下のように定数FINISHEDが使われているファイルと場所が表示されます。

今回は、定義したJavaScriptのファイル「taskStatusType.js」と利用している「App.vue」の2つしか表示されてませんが、開発を進めていくうえで、コンポーネントやファイルはいくつにも肥大していくと思います。
どこで参照しているのかが分かるので、先ほどの改修時に管理が容易になるでも紹介したような、後から変更したい場合など、一括で変更などが可能になります。
この機能は共通された関数に対しての検索となるので、従来のコードのような"finished"という文字列では検索が不可です。
文字列の場合は、Ctrl+Fで検索窓を呼び出して、通常の文字列検索で探すしか方法がありません。
おわりに
今回は、ステータスを定数化することについてどういったメリットがあるのかを踏まえ紹介しました。
どちらの書き方でもプログラムが動くかどうかには変わりがありません。
また、基本的なプログラミング講座であれば、外部ファイルに定数を書き出すなどと説明すると話がそれてしまうので、ハードコードの方で説明するかと思います。
こういったテクニック系の内容は自己学習ではなかなか気にすることができません。 また、ググってもその詳細があまり出てこなかったりします。
今回の事例で言うとC言語の場合、#defineで同様の関数定義を用いることがあるとC言語を使ったことがある友人から伺いました。
JavaScriptやVue.jsの開発であれば、関数定義などを検索かけても別の内容が検索ヒットします。
プログラミングを学習して開発はできるようになったけど、効率のいい書き方なのだろうか、他のエンジニアなどに見せて恥ずかしくない書き方になってるだろうか。
これが最近の私の悩みです。
一通り、ググりながらでもwebアプリは作ったんだけど、書き方どうだろう、セキュリティはどうだろうと気になることが多々あります。
簡単な内容でも少しずつレベルアップしていけるように頑張ります。




コメント