恥ずかしい英語の誤字を防いだり、メソッド名などのタイポを防いだりと何かと助かる便利なVSCodeの拡張機能『Code Spell Checker』。

ただ、プロジェクト独自のキーワードやローマ字表記の変数(これを良しとするかは別の話w)で波線が出るので気になってしまいます。
今回は、『Code Spell Checker』にデフォルト登録されていない単語を登録する方法を2つ紹介していきます。
VSCodeで単語登録する方法
まずは、単語登録までの共通の設定を行っていきます。
例えば、以下のような田中さんかどうかを判定するフラグ変数を用意してみます。
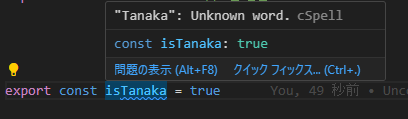
const isTanaka = trueこれが、VSCodeの『Code Spell Checker』に登録されていないので、青波線が引かれています。
別にこのままでも支障はないのですが、何かしら波線が開けれて警告されると気持ち悪いということで解消していきます。
この状態で、Tanakaの箇所にマウスホバーさせると、警告内容が表示されます。
今期は『Tanaka:Unknown word.』として、不明なワードとして警告が出ていますね。

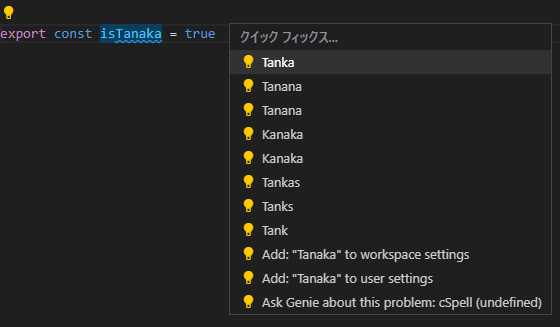
ちなみに、このポップアップから『クイックフィックス…』をクリックすると、誤字と判断して、置き換えを提案したり、下部の方にTanakaを登録するかと聞かれます。

実際には、ポップアップから選択すると、マウスカーソルが外れると消えてしまったり少しうざったいので、右クリックから単語登録していく方が楽かと思います。
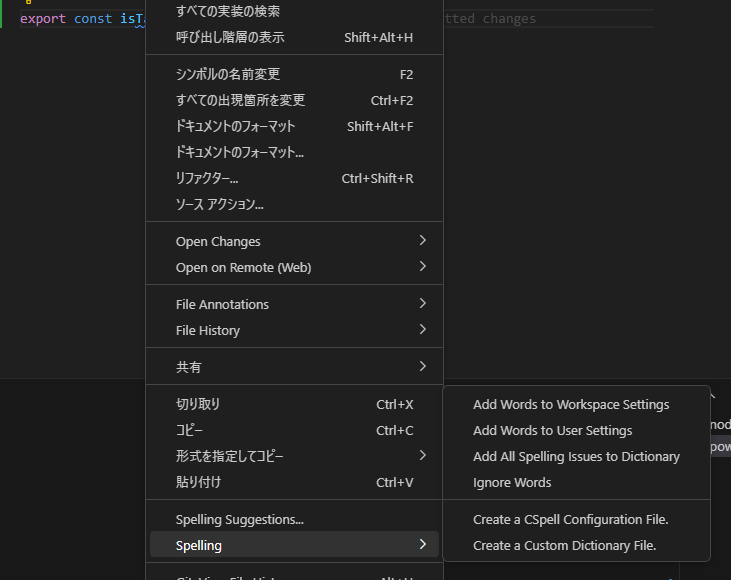
Tanakaで右クリックすると、以下のように『Spelling』というメニューが追加されており、ここからさらに展開すると単語登録ができます。

VSCode全体に登録する場合
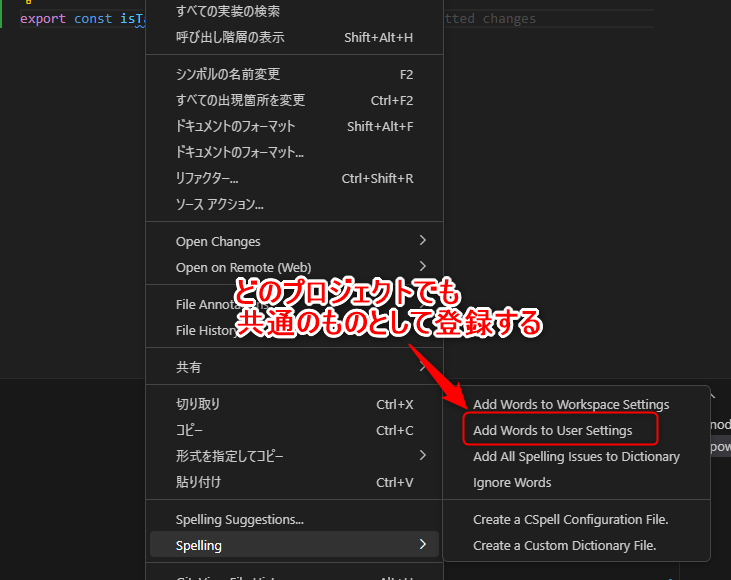
すべてのプロジェクトに共通でVSCodeのユーザー(自分自身)用として、登録する場合は、『Add Works to User Settings』を選択します。
ユーザー設定、つまり自分自身の設定として、単語登録します。
ここで単語登録することで、他のプロジェクトでもVSCodeを使う限り、単語登録され波線が表示されることがなくなります。

プロジェクト単位で登録する場合
一方、プロジェクトの固有名詞であったり、プロジェクト単位で登録したいこともあります。
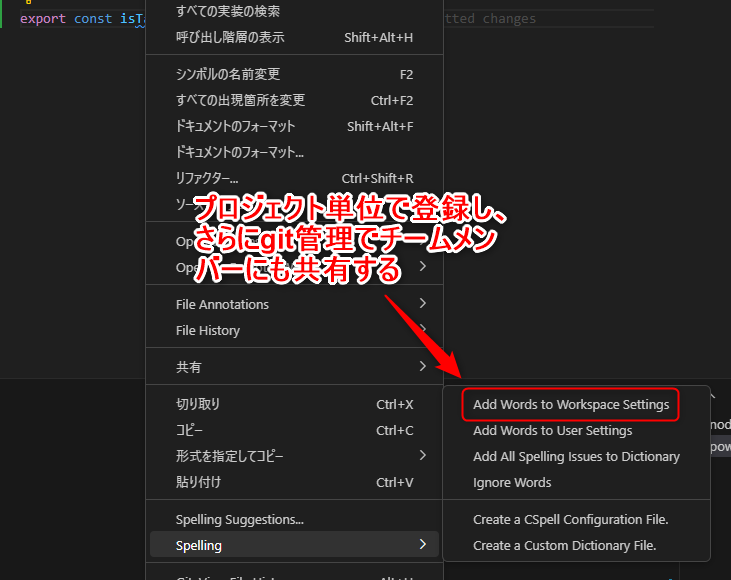
その場合は、『Add Words to Workspace Settings』で登録します。

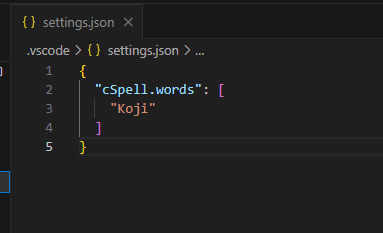
この方法で登録すると、『.vscode』ディレクトリが作成され、その中に『settings.json』ファイルが作成されます。
ここで、登録することでgitでチーム開発している場合、チーム共有のスペルチックができることもメリットですね。
※画像は、サンプルの田中をミスして、Kojiで登録しています。

スペルエラーの解消
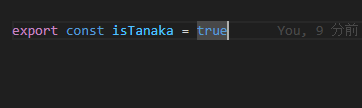
さて、これでスペルエラーが解消されました。
以下のようにTanakaの箇所にあった青波線が削除され見た目てきにもすっきりします。
些細なことですが、地味なストレス解消になってうれしいです!!

Spell Checkerやlintterといったツールは、警告は出るけど、エラーにはなっていないというものがしばしば出現しますよね。
無視しても構わないのですが、なんか気持ち悪いので、私も少しずつ単語未登録の警告つぶしていこうかと思います。




コメント