私は、webアプリの構築をvue3, Nuxt3を利用して開発することが多いです。
2023年11月21日からAWS AmplifyでNuxt3のSSRアプリをビルドできるようになりましたね。
そこで、今回はすでにSSGモードとしてAWS AmplifyでビルドしていたものをSSRモードでビルドしなおしてみます。
SSRモードでのビルドは簡単に設定できると感じましたが、すでにSSGモードでビルドしているものを変更するときはamplify.ymlやnuxtアプリのコード(nuxt.cofig.ts)の修正点などいくつか手を加えるものがありましたので、本記事でまとめていきます。
Nuxtのバージョンアップグレード
私が、アプリケーションを構築したのは、まだNuxt3.8.0の時でした。
AWS AmplifyへのSSRアプリとしてビルドできるようになったのは、Nuxt3.8.2以降です。
まずは、Nuxtのアップグレードが必要です。
アップグレードは、npx nuxi upgradeコマンドで行うことが出来るようですが、アップグレード時にエラーが生じてしまいました。
エラーが生じる原因は、ほとんどの場合、キャッシュが残っていることが要因のようです。一度キャッシュを削除してからアップグレードすることでアップグレードができました。
npm cache clean --force
npx nuxi upgradenuxt.config.tsの更新
アップグレードが完了したら、次はAWS Amplifyでビルドするためにnuxt.config.tsを修正していきます。
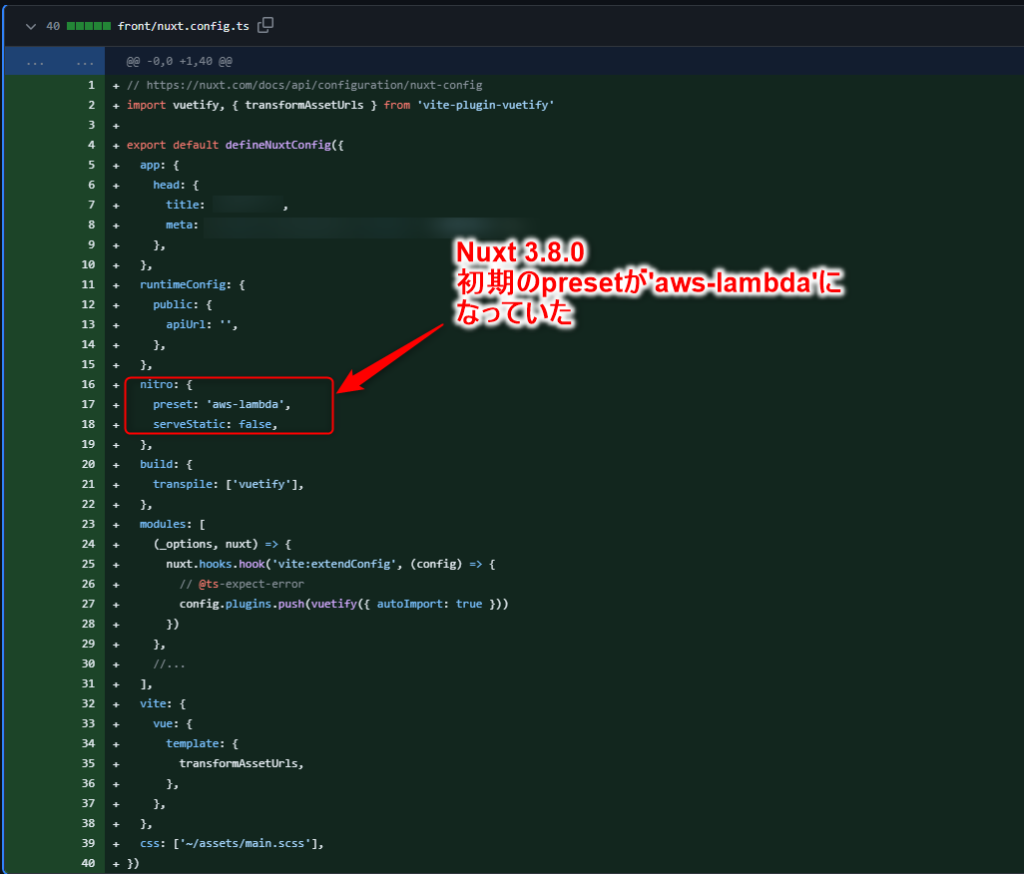
以前のバージョン(Nuxt3.8.0)でnuxtを構築していると、サーバーサイドのnitroの設定に初期値が入っています。
初期値はaws-lambdaとなっており、ここを修正しないといくらビルドしてもAWS Amplifyとしてビルドできません。

Nuxt3.8.2からはデフォルトで、aws amplifyモードへも自動補完が効くようなので、この記述を削除します。
Nitroの公式サイト確認すると、何やら設定もできそうですが、私の場合はaws-lambdaの設定を削除だけしました。
// 元の記載を削除
- nitro: {
- preset: 'aws-lambda',
- serveStatic: false,
- }
// 削除後
+ nitro :{
+ } amplify.ymlの更新
- ビルドコマンドを
npm run buildに変更する - baseDirectoryを
.amplify-hostingに変更する
amplify.ymlファイルも更新が必要です。
これまでは、静定ホスティングとしていたので、npm run generateコマンドでビルドしていましたが、SSRモードになるためnpm run buildコマンドで実行する必要があります。
また、実行コマンド以外にもbaseDirectoryの設定にも変更が必要です。
SSGモードでビルド(npm run generate)すると、.output/publicというディレクトリが作成され、この中にindex.htmlが含まれています。
したがって、baseDirectoryの設定を.output/publicとしていました。
一方、SSRモードでビルド(npm run build)すると、.output/publicディレクトリのほかに.output/serverディレクトリも作成されます。
server/apiディレクトリなどサーバーサイドで構築したファイルがビルドされるディレクトリになります。
baseDirectoryで参照すべき、ビルド後のディレクトリ(フォルダ)が異なるので、書き換えが必要なのですが、Amplifyを用いる場合は、/.outputなどそのまま生成されるディレクトリとは異なるbaseDeirectoryを記載しておく必要があるようです。
aws amplifyでビルドするときは、.aws-amplifyという特殊なパスをbaseDirectoryにて参照する必要があります。
これはnuxtのビルドコマンドでは生成されないディレクトリですが、publicとserver二つのディレクトリが生成されるSSRモードを保管するためのaws-amplify側の機能なようです。
また、nitroの公式ドキュメントを参照すると、npm installとこれまでしていたコマンドにもバージョン確認が付与されていたりしますので、この辺りも影響があるのかもしれません。
修正した後のamplify.ymlは以下のようになりました。
version: 1
frontend:
phases:
preBuild:
# commandsは、nitroのドキュメントに合わせた
commands:
- nvm use 18 && node --version
- corepack enable && npx --yes nypm install
build:
commands:
# SSRモードでビルドする
- npm run build
artifacts:
# baseDirectoryをamplify設定に合わせる(.に注意)
baseDirectory: .amplify-hosting
files:
- '**/*'
cache:
paths: []
AWS Amplifyの再構築
ここまで準備できたので、最後にAWS Amplifyを新たに作り直して、SSRアプリとしてデプロイします。
SSGモードですでにデプロイしているものがあったので、この設定を編集できないものかとコンソールを確認しましたが、見つかりませんでした。
今回は新たにAWS Amplifyを作り直すことにしました。
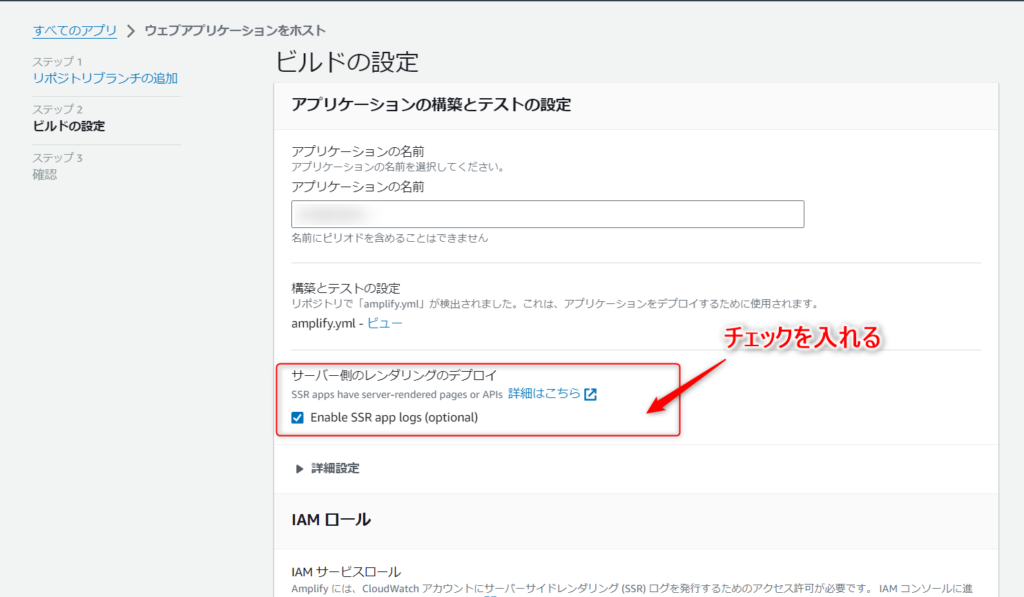
作成方法はこれまでのウェブホスティングと同じですが、ビルドの設定で「サーバー側のレンダリングデプロイ」という項目にチェックを入れる必要があります。

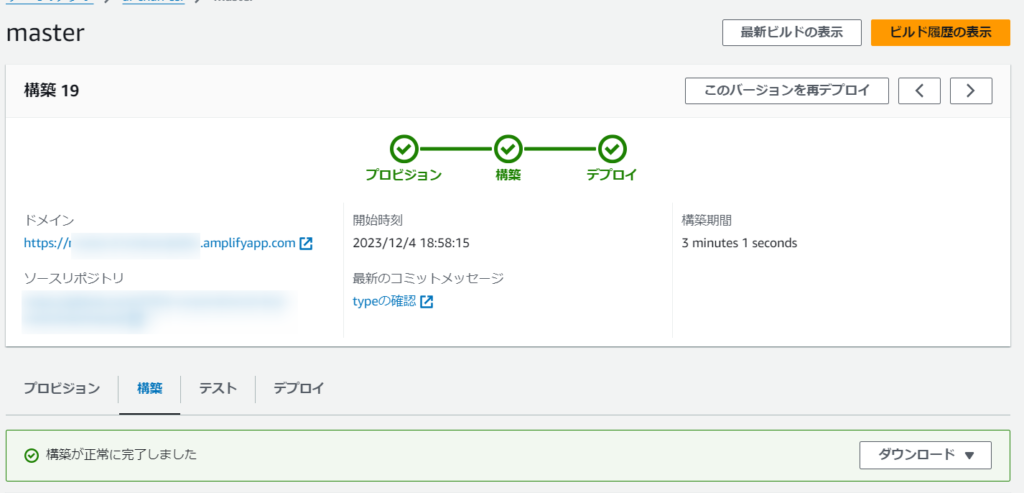
あとは、連携しているGitHubリポジトリにプッシュすることでビルドが始まり、デプロイまで完了すれば、無事SSRアプリとしての公開が完了します。

おわりに
server/apiディレクトリを使って、API Gateway×Lambdaの構成を回避しようかなと考えたところ、SSRアプリとしてデプロイしないといけないという問題に直面して対応しました。
直近で、Nuxt3のSSRモードビルドをAWS Amplifyが対応したという情報も得ていたので、試してみることにしました。
コードの修正などで思わぬハマりポイントはありましたが、無事デプロイできてよかったです。
参考サイト
Nitoro公式ドキュメント
AWSブログ

参考サイト





コメント