vue.jsでwebアプリを開発しておりますが、カルーセル(スライドショー)を作りたいときに便利なライブラリとして、「vue-slick-carousel」があります。
vue-slick-carouselは非常に有効なライブラリですが、オプション設定とデフォルトデザインの修正に少し不具合がありました。
今回は、不具合の内容とその解決策について解説していきます。
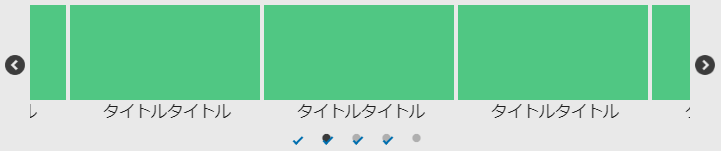
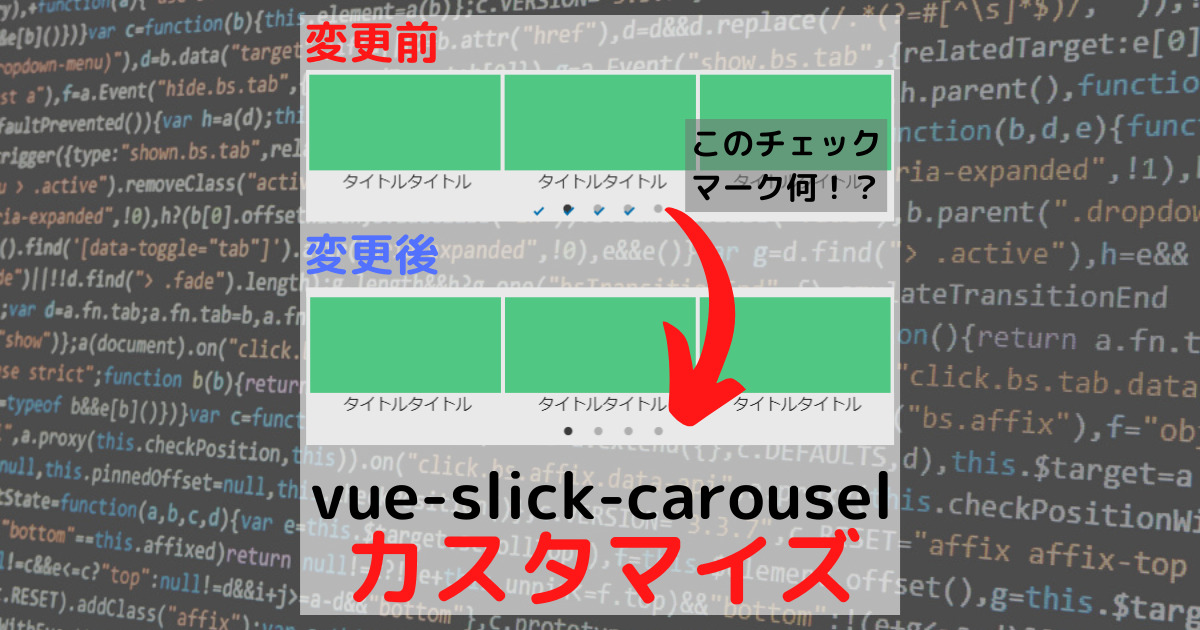
【不具合】表示ドットにチェックマークが表示される

vue-slick-carouselは用意された専用タグの使用と表示などのオプションを設定することで、スライドショーを簡単に作成することが可能です。
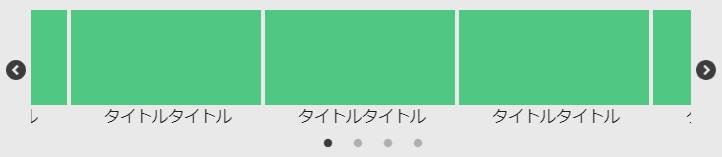
今回、画像の表示場所を示すドット表示のオプションを有効にしたところ、上図のようにドットとチェックマークが重なって表示されてしまう不具合に遭遇しました。
Vue.jsはVer3.2を使用していますので、バージョン対応の互換性の問題もあるかと思います。
表示自体は、できているので、今回はひとまず表示されているチェックマークをどうにか削除していきたいというのが、最終的な目的となります。
vue-slick-carouselのドット表示オプション
この後の説明で、ドット表示のためのオプションについても触れていきますので、簡単ではありますが、vue-slick-carouselでドットを表示するための設定を紹介しておきます。
vue-slick-carouselではComponentとして、使用したvueの中にimportして使用します。
<template>
<div>
<VueSlickCarousel :arrows="true" :dots="true">
<div>1</div>
<div>2</div>
</VueSlickCarousel>
</div>
</template><script>
import VueSlickCarousel from 'vue-slick-carousel'
import 'vue-slick-carousel/dist/vue-slick-carousel.css'
// optional style for arrows & dots
import 'vue-slick-carousel/dist/vue-slick-carousel-theme.css'
export default {
name: 'MyComponent',
components: { VueSlickCarousel },
}
</script> ドットの表示は、componentsのVueSlickCarouselを呼び出したtemplate内のタグの要素にv-bind:dots='true'または:dots='true'を付与することで、表示設定できます。
また、様々な属性を追加すると、オプション設定が冗長になってしまいますので、settingsとして、vueのdata(またはsetup)の中に記載することも可能です。
<template>
<div>
<VueSlickCarousel v-bind="settings">
<div><h3>1</h3></div>
/*...*/
</VueSlickCarousel>
</div>
</template><script>
import VueSlickCarousel from 'vue-slick-carousel'
import 'vue-slick-carousel/dist/vue-slick-carousel.css'
// optional style for arrows & dots
import 'vue-slick-carousel/dist/vue-slick-carousel-theme.css'
export default {
name: 'MyComponent',
components: { VueSlickCarousel },
data(){
return{
settings:{
"centerMode": ture,
"centerPadding": "40px",
"focusOnSelect": true,
"dots": true,
"dotsClass": "slick-dots",
"infinite": true,
"speed": 500,
"slidesToShow": 3
}
}
</script> 今回は、このsettingsを用いた記法で統一していきます。
【解決方法】不具合の要因と解決手順
ドット表示に対して、さすがにチェックマークとドットが併記されているのはデフォルトとしておかしいので、vue-slick-carouselのオプションのつけ方を間違ったのかな
など、公式ドキュメントを確認したり、オプションの設定変更を試しましたが、うまくいきませんでした。
今回は、この表示不具合をCSSを用いることで改善したので、その方法を紹介していきます。
検証ツールで要素を抜きだす
GoogleChromeの検証ツール(デベロッパーツール)でドットをどう表示しているかを確認します。
GoogleChromeのメニューバーのアイコンの右の︙から、その他ツール→デベロッパツールで開くかF12のショートカットキーで開きます。


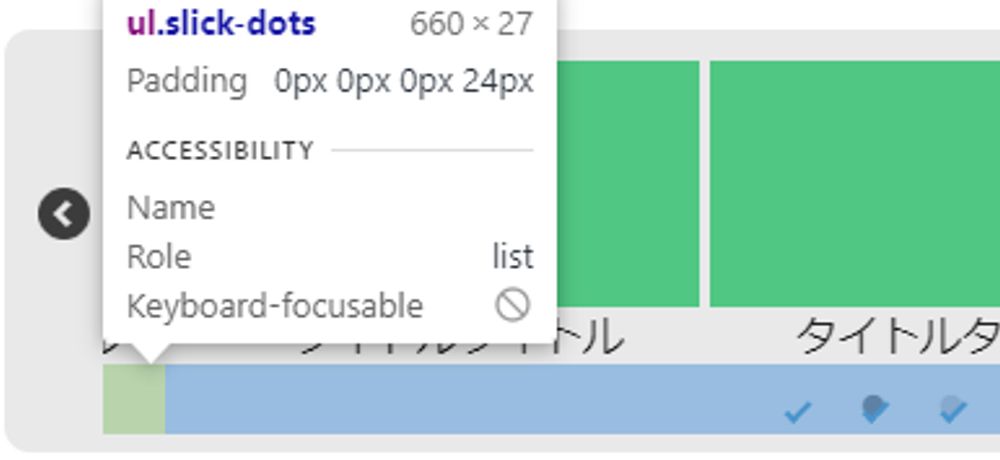
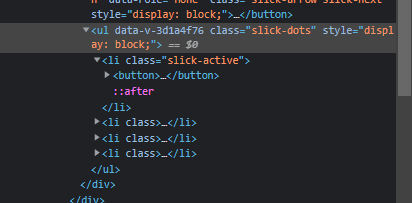
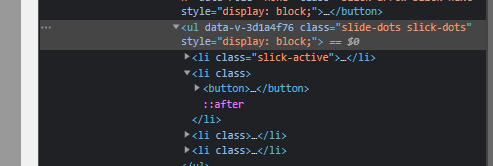
ドット表示の箇所にカーソルを当てると、HTML的には、ドットは、リストを用いて表示されているようです。
ulとliを使って、あとは○など表示できるようにvue-slick-carouselが内部的にcssを可変しているということが読み取れます。
今回、問題になっているチェックマークは、リストでいうところの項目番号を示すものが表示されてしまっているようです。
- ←リストのこの項目表示がチェックとして表示されてしまっている。
従って、解決策としては、リスト要素のチェックを消してしまえばよさそうです。
dotのCSSカスタマイズ用のclassの付与
先ほど紹介したように、vue-slick-carouselでは、settingsで様々なオプションを設定することができますが、ドットや次の画像を表示するための矢印をオリジナルのデザインにするためCSSをカスタマイズすることが可能です。
まず、carouselのoptionsにカスタマイズ用のクラスを付与します。
settings:{
"centerMode": ture,
"centerPadding": "40px",
"focusOnSelect": true,
"dots": true,
"dotsClass": "slick-dots slide-dots",
"infinite": true,
"speed": 500,
"slidesToShow": 3
}今回は、class「slide-dots」を追加しました。
既存のCSSの確認
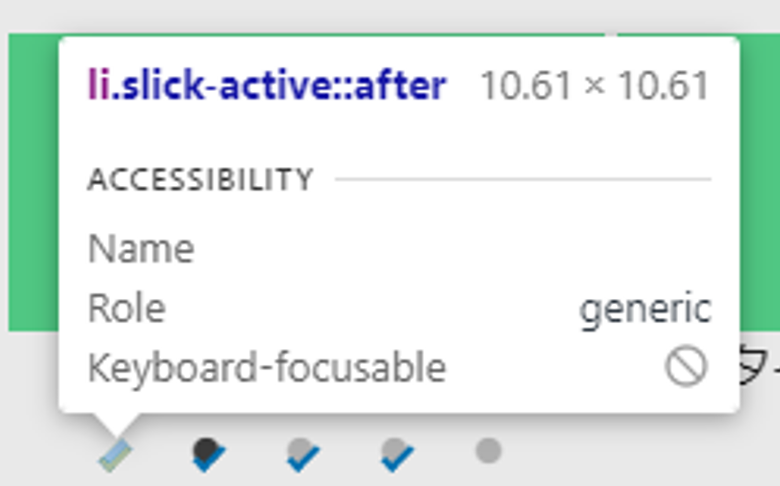
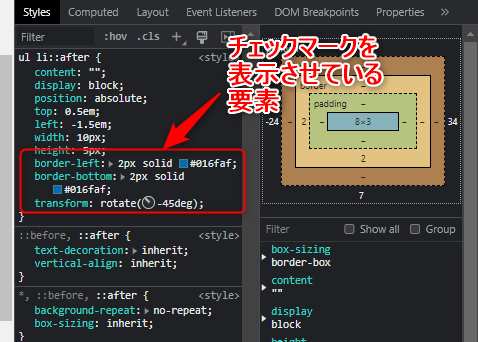
もう一度、検証ツールを使って、表示されているチェックマークのCSS属性を確認しましょう。
検証ツールのCSSを確認すると、同じブルー系のカラーでborder-leftとborder-bottomが設定されていることが分かります。

チェックマークの正体は単なるチェックマークではなく2本の直線と角度を45度変えることで生成していました。

CSSでborderを非表示にする
それでは、先ほど設定したClassにCSSでborderを非表示にしていきましょう。
今回は、scss記法で記載していますが、一般的なcssの記法でももちろん問題あり有ません。
先ほど、付与したclass「slide-dots」はドット表示のul要素に付与されていますので、この子要素であるli要素のさらに::afterを指定します。

CSSの設定は、特段難しい表記は必要ありません。
今回は、画面から消えてくれさえばいいので、表示をnoneで設定していきます。
<style lang='scss'>
.slide-dots{
li{
&:after{
border-bottom: none;
border-left: none;
}
}
}
</style>設定はこれだけです。
これにより、チェックマークが消え、ドットだけの表現となりました。

表示画像を変えるたびに、ドットの黒色が変化していくのは、デフォルトのCSSで設定されています。
今回は、チェックマークを表示しているCSSを非表示にするだけで完了しました。
おわりに
web開発をする上でライブラリは非常に有効なツールです。
ただ、そのおおもとになるフレームワーク(今回は、vue.js)のバージョン互換性などによってうまく表示しきれないということが生じます。
一つ一つのライブラリは個人開発のものもあったり、公式ドキュメントも作りこまれていなかったり、英語のみで設定がよく分かりにくいという場面に遭遇することもあります。
ただ、webアプリである以上、HTML、CSS、JavaScriptに最終的にいきつきますので、検証ツールを確認することで、解決策が見いだされることもよくあります。
私も勉強中で分からないことだらけですが、一緒にスキルアップしていけたら励みになります。




コメント